大小:44.12 MB
版本:v6.5.10
时间:2023-05-22来源:系统屋作者:quers
微信小程序怎么开发?微信小程序是一款不用安装即可使用的小程序,TA可以在微信中便捷而快速的传播,小程序的存在和微信公众号是并行的体系。进行微信小程序开发我们需要掌握以下一些步骤。
微信小程序开发简易教程:
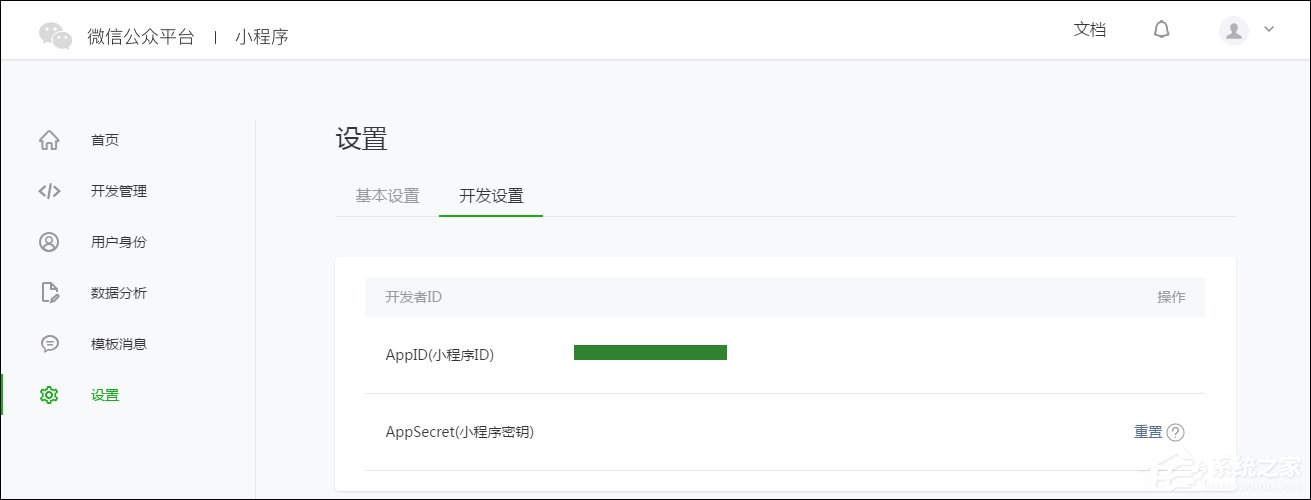
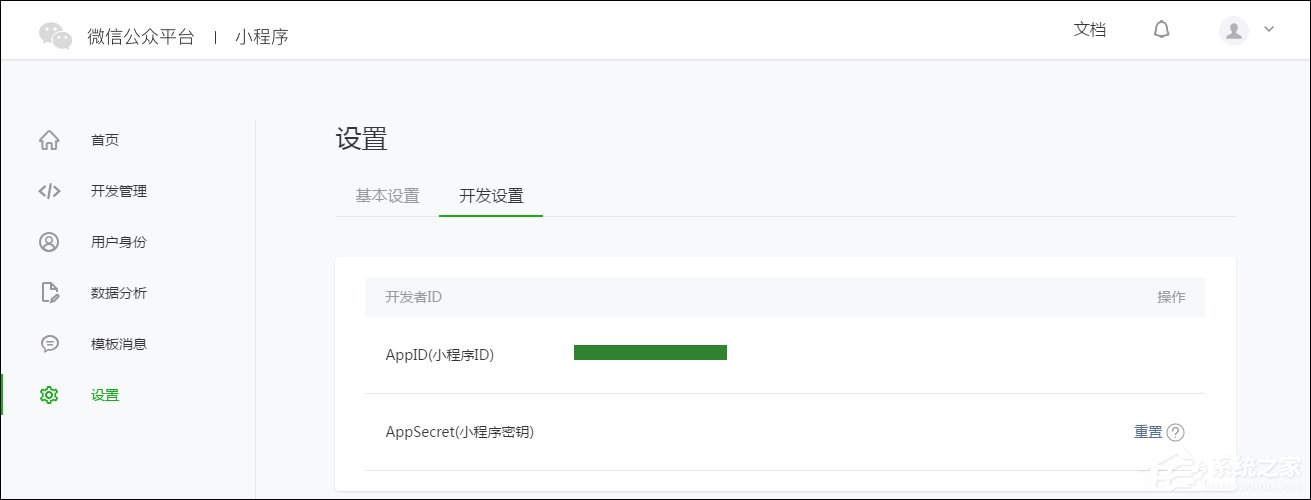
1、获取微信小程序的 AppID
登录微信公众平台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。

注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
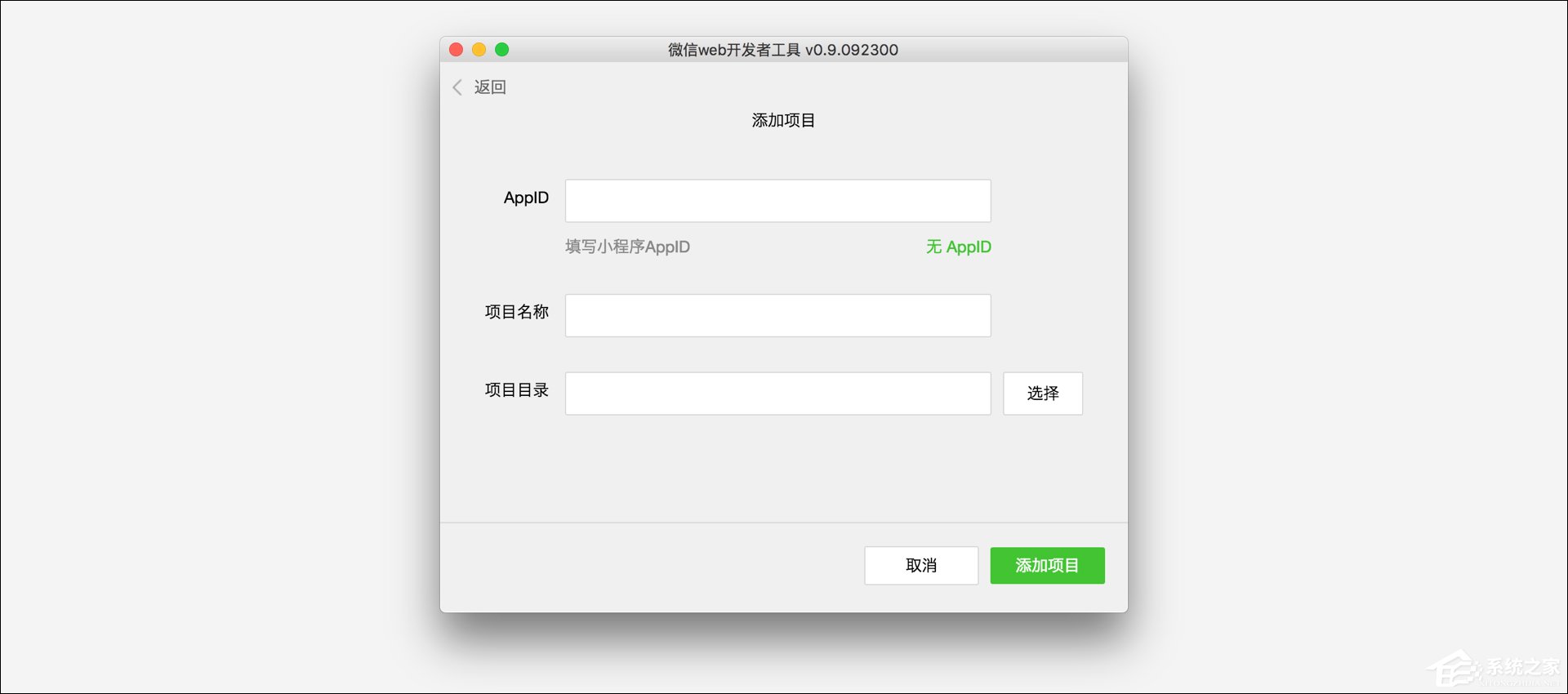
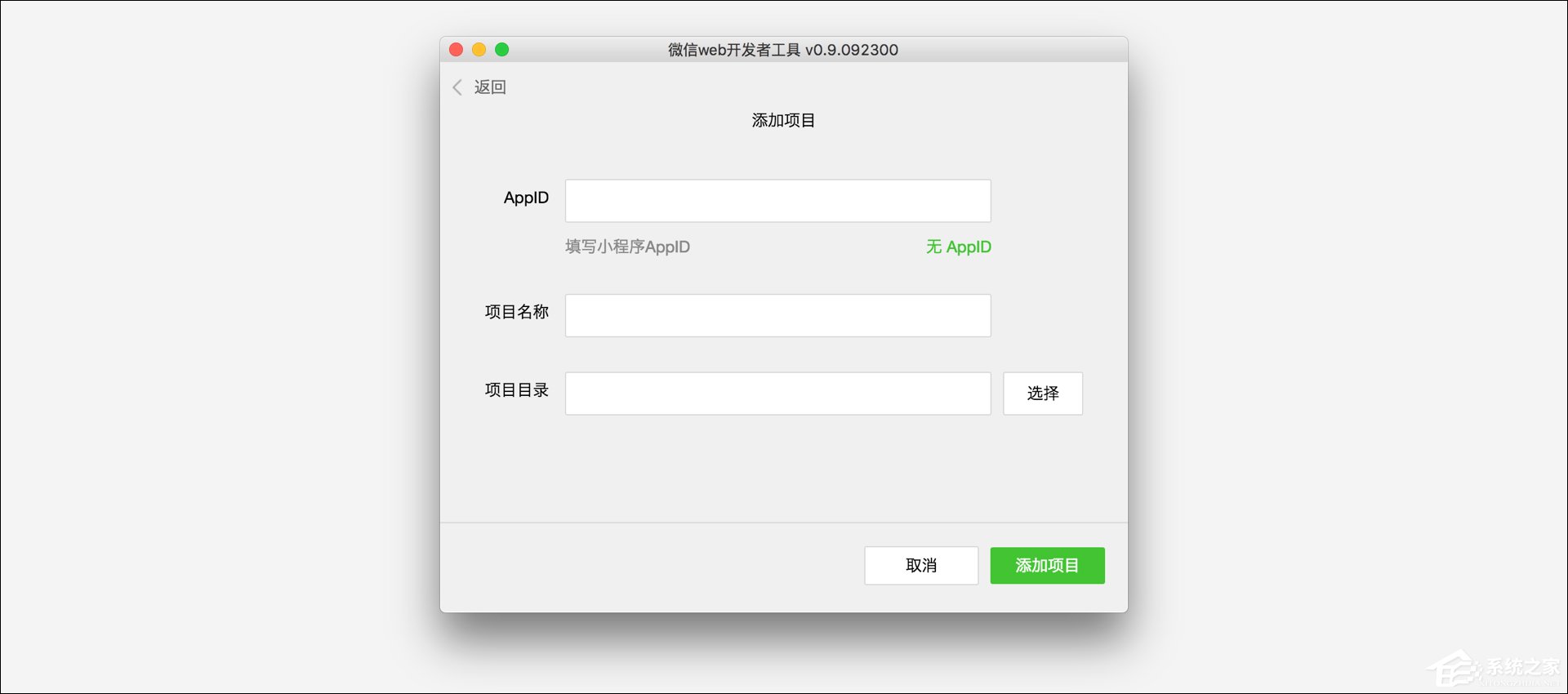
2、创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3、编写代码
● 创建小程序实例:
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo) } }) } }); } }, globalData:{ userInfo:null } })
2023-05-22
Windows文件系统格式有哪些?FAT、NTFS格式有什么特点?2023-05-22
qq空间说说怎么全部删除?使用代码批量删除qq空间说说的方法2023-05-22
GTA5怎么设置中文语言?笔者今天来说一下ThinkPad笔记本电脑的预装软件,单单预装软件很多用户在手机上已经体会了一把,事到ThinkPad电脑有哪些预装软件是可以卸载的呢?卸载之前要确保自己不需要,这是前提条件,其余选择交给用户。...
2023-05-22
Win10如何避免流量劫持?大家在使用电脑的过程中,有没有碰到这样一种情况,当我们打开正常的链接时,而网页却跳转到澳门赌场或宿迁掼蛋之类的网页,或者是网页的右下角一直跳出一刀9999级或者XX聊天室的弹窗,这就是所谓的流量...
2023-05-22